Architectural overview
This document provides a conceptual overview of the Caplin Renderers, to help you understand what constitutes a renderer.
Example
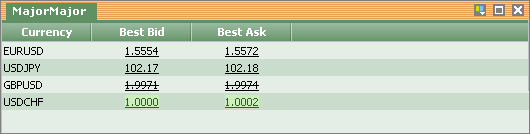
Here is an example of a grid that is displaying indicative prices for four FX currency pairs

The Renderer for the "Best Bid" and "Best Ask" columns is configured to:
-
Render stale prices with a strike through.
-
Flash prices with a green background for half a second when the indicative price increases.
-
Flash prices with a red background for half a second when the indicative price decreases.
The prices in the first two rows of this grid are current, the prices in the third row are stale (struck through), and the prices in the fourth row have just been increased.
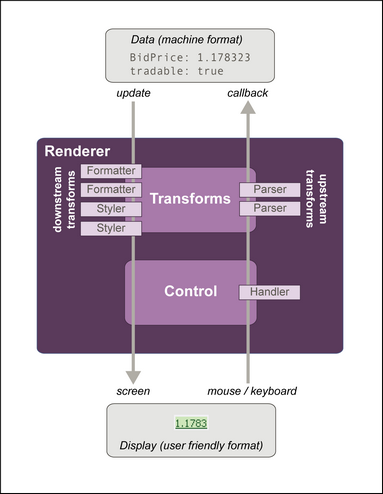
Renderers are composed of Formatters, Stylers, Parsers, a Control and a Handler. They convert and style data held in JavaScript models and feed them into UI controls that display the data. They also manage any user interaction with the control and parse the data before notifying the JavaScript object that registers interest in data changes.
Renderer Components

DownStream
Renderers pass data through formatters and stylers in the order they were defined.
Formatters: JavaScript classes that conform to the caplin.element.Formatter interface - for example caplin.element.formatter.ThousandsFormatter takes a value and inserts commas for each thousand position.
Stylers: Conform to the caplin.element.Styler interface - for example caplin.element.styler.ClassStyler applies a CSS class to a control dependant on the state of a variable.
Controls
Controls and their handlers deal with putting the data on the page, whilst handlers bind to DOM events and pass the data upstream to listeners of the renderer.
Control: Conform to the caplin.control.Control interface - for example the caplin.control.basic.InputControl is a standard HTML input text box that you can use in a Renderer.
Handler: Conform to the caplin.element.Handler interface - for example the caplin.element.handler.ChangeHandler will push data upstream to renderer listeners on keyUp and blur DOM events. But only if the value has changed.
Upstream
Takes data from the control and transforms it into a form that any JavaScript listening to the renderer would like to consume. Parsers on the upstream channel are called in the order they are defined in XML.
Formatters: JavaScript classes that conform to caplin.element.Parser - for example the caplin.element.parser.DateParser takes a date and parses it into a configurable date format.
Configuring renderers
Renderers are configured using XML. They can be configured at aspect, bladeset or blade level within BladeRunner depending how generic they are:
${aspect/bladeSet/blade}/resources/xml/any_file_name.xml
When the application is started, BladeRunner bundles all XML files and they are loaded into the application. The caplin.element.factory.RendererFactory instantiates on application start and registers Renderers based on the XML loaded by the bundler.
See the Hello World! example for an example of how to use Renderers through JavaScript. For full details on how to configure renderers using XML, you can refer to the Renderer XML Reference documentation.