AsciiDoc Test
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula.
Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In vestibulum tincidunt congue. Nulla sit amet dui odio. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere.
- Attributes
- Heading 2
- Heading 2
- Lists
- Inline lists
- Labelled Lists
- Admonitions
- Summary / Details
- Text formatting
- Replacements
- Footnotes
- Links
- Cross references
- Images
- Blocks
- Tables
- Tables with complex content
- Source code highlighting
- Equations and formulas
- PlantUML diagrams
- Asciinema
- Asciidoctor attributes
- Conditional content
Attributes
Key page attributes:
docname |
css-test-adoc |
outfilesuffix |
.html |
relfileprefix |
{relfileprefix} |
relfilesuffix |
{relfilesuffix} |
asciidoctor-version |
2.0.20 |
backend |
html5 |
builder |
jekyll |
safe-mode-level |
0 |
safe-mode-name |
unsafe |
Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula.
Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In vestibulum tincidunt congue. Nulla sit amet dui odio. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere.
Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula.
Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In vestibulum tincidunt congue. Nulla sit amet dui odio. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere.
Heading 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula.
Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In vestibulum tincidunt congue. Nulla sit amet dui odio. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere.
Heading 2
Heading 3
Heading 4
Stacked section headings.
Lists
A simple bulletted list:
-
One
-
Two
-
Three
A simple numbered list:
-
One
-
Two
-
Three
A numbered list with a bulletted sublist:
-
Protons
-
Option a
-
Option b
-
-
Electrons
-
Neutrons
A simple list with a title:
-
One
-
Two
-
Three
Nested list:
-
One
-
Two
-
Three
-
-
Four
-
-
Five
Checklist:
-
One
-
Two
-
Three
Lists with block content:
-
From the root directory of your deployment framework, run the command below:
./dfw deploy -
Next instruction
-
Another instruction
-
Another instruction
./dfw deploy
Open block start. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Open block end
-
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus.
Lists with paragraphs:
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
(in an open block) Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
One Two Three 1
2
3
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
-
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
Inline lists
The following list is rendered inline:
-
Apple
-
Orange
-
Banana
Labelled Lists
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
- CPU
-
The brain of the computer.
- Hard drive
-
Permanent storage for operating system and/or user files.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
- RAM
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
-
Simple list 1
-
Simple list 2
-
Simple list 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
-
- Mouse
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex.
-
Complex list 1
-
Complex list 2
Interesting fact
-
Complex list 3
-
- Keyboard
-
Used to enter text or control items on the screen.
- Mouse
-
Used to point to and select items on your computer screen.
- Monitor
-
Displays information in visual form using text and graphics.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
| CPU |
The brain of the computer. |
| Hard drive |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. |
| RAM |
Temporarily stores information the CPU uses during operation. |
Admonitions
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
This is a TIP. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam venenatis ante eu mauris lacinia volutpat. Ut consectetur at arcu eget rhoncus. Quisque faucibus scelerisque lobortis. Aenean convallis egestas lobortis. Etiam at purus mauris. Curabitur eget lorem in arcu iaculis interdum sit amet vitae velit.
|
This is a NOTE. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam venenatis ante eu mauris lacinia volutpat. Ut consectetur at arcu eget rhoncus. Quisque faucibus scelerisque lobortis. Aenean convallis egestas lobortis. Etiam at purus mauris. Curabitur eget lorem in arcu iaculis interdum sit amet vitae velit.
|
This is an IMPORTANT. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam venenatis ante eu mauris lacinia volutpat. Ut consectetur at arcu eget rhoncus. Quisque faucibus scelerisque lobortis. Aenean convallis egestas lobortis. Etiam at purus mauris. Curabitur eget lorem in arcu iaculis interdum sit amet vitae velit.
|
This is a CAUTION. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam venenatis ante eu mauris lacinia volutpat. Ut consectetur at arcu eget rhoncus. Quisque faucibus scelerisque lobortis. Aenean convallis egestas lobortis. Etiam at purus mauris. Curabitur eget lorem in arcu iaculis interdum sit amet vitae velit.
|
This is a WARNING. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam venenatis ante eu mauris lacinia volutpat. Ut consectetur at arcu eget rhoncus. Quisque faucibus scelerisque lobortis. Aenean convallis egestas lobortis. Etiam at purus mauris. Curabitur eget lorem in arcu iaculis interdum sit amet vitae velit.
|
Summary / Details
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
Example code
package mrhaki;
import io.micronaut.runtime.Micronaut;
public class Application {
public static void main(String[] args) {
Micronaut.run(Application.class);
}
}Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
Text formatting
Bold phrase & characters
Italic phrase & characters
Bold italic phrase & characters
Italic bold (requires unconstrained quotes)
Monospace phrase & characters
Monospace bold phrase & characters
Monospace italic phrase & characters
Monospace bold italic phrase & characters
Line throughhave an italic-bold phrase *dfdf*
Highlight
underline
Replacements
© ® ™ — … → ⇒ ← ⇐ Sam’s
Footnotes
Links
Cross references
A intra-document cross-reference to the Admonitions section.
A intra-document cross-reference to the Labelled Lists section.
A intra-document cross-reference to the Labelled lists section.
Images
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula



Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Maecenas consequat tristique finibus.
Sed arcu risus, euismod ac urna nec,
aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
Blocks
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
var a = 10;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
require 'asciidoctor' (1)
puts Asciidoctor.convert_file 'mysample.adoc', to_file: false (2)
# Double digit callout (10)| 1 | Imports the library |
| 2 | Callout Two |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
This is an example.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
No *formatting* or <b>formatting</b> is applied. But callouts work (1)
| 1 | Callout one |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
An open block can be an anonymous container, or it can masquerade as any other block.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
This is a 'raw' or 'passthrough' block. No formatting is applied at all. It's not even wrapped in a block.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
Four score and seven years ago our fathers brought forth on this continent a new nation…
Now we are engaged in a great civil war, testing whether that nation, or any nation so conceived and so dedicated, can long endure.
Address delivered at the dedication of the Cemetery at Gettysburg
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
"" When the President does it, that means that it’s not illegal. ""
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
I hold it that a little rebellion now and then is a good thing, and as necessary in the political world as storms in the physical.
Papers of Thomas Jefferson: Volume 11
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
|
Admonition block
This is an example of an admonition block. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. |
Tables
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
By default, an AsciiDoc table spans the width of the content area.
| Name of Column 1 | Name of Column 2 |
|---|---|
Cell in column 1, row 1 |
Cell in column 2, row 1 |
Cell in column 1, row 2 |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
| Name of Column 1 | Name of Column 2 |
|---|---|
Cell in column 1, row 1 |
Cell in column 2, row 1 |
Cell in column 1, row 2 |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
| Name of Column 1 | Name of Column 2 |
|---|---|
Cell in column 1, row 1 |
Cell in column 2, row 1 |
Cell in column 1, row 2 |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
Name of Column 1 |
Name of Column 2 |
| Name of Column 1 | Name of Column 2 |
|---|---|
Cell in column 1, row 1 |
Cell in column 2, row 1 |
Cell in column 1, row 2 |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
| Name of Column 1 | Name of Column 2 |
|---|---|
Cell in column 1, row 1 |
Cell in column 2, row 1 |
Cell in column 1, row 2 |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
| Name of Column 1 | Name of Column 2 |
|---|---|
Cell in column 1, row 1 |
Cell in column 2, row 1 |
Cell in column 1, row 2 |
Cell in column 2, row 2 |
| Name of Column 1 | Name of Column 2 |
|---|---|
Cell in column 1, row 1 |
Cell in column 2, row 1 |
Cell in column 1, row 2 |
Cell in column 2, row 2 |
Tables with complex content
| Test | Result | ||||
|---|---|---|---|---|---|
Simple paragraph |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Paragraph (asciidoc) |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Lists |
|
||||
Labelled list |
|
||||
Code |
|
||||
Admonition (asciidoc) |
|
||||
Nested table with caption |
|
||||
Nested table without caption |
|
| Test | Result | ||||
|---|---|---|---|---|---|
Simple paragraph |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Paragraph (asciidoc) |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Paragraph (asciidoc) |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse vestibulum nibh nunc, id sodales dolor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse vestibulum nibh nunc, id sodales dolor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse vestibulum nibh nunc, id sodales dolor. |
||||
Lists |
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Multi-block lists |
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Labelled list |
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Code |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. var a = 1 Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Admonition (asciidoc) |
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Nested table with caption |
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
||||
Nested table without caption |
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
Source code highlighting
Example code to help with styling syntax highlighting.
See CSS Syntax Highlight Test for more language examples.
Source code wrapping is controlled by the :prewrap: page attribute. When this attribute is set (the default), listings wrap. You can change this defualt behaviour for the whole page by unsetting the attribute at the top of your page, :prewrap!:, or change it for individual listings by setting the nowrap option for the listing.
The prewrap attribute has been unset for this page.
<?xml version='1.0' encoding='utf-8'?>
<Context>
<Environment name="LIBERATOR.DOMAIN" value="caplin.com" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.PRIMARY.ADDRESS" value="localhost" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.PRIMARY.PORT" value="18080" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.PRIMARY.HTTPS.PORT" value="18081" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.SECONDARY.ADDRESS" value="localhost" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.SECONDARY.PORT" value="58080" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.SECONDARY.HTTPS.PORT" value="58081" type="java.lang.String" override="false" />
<Environment name="CAPLIN.DEV.MODE" value="false" type="java.lang.String" override="false" />
</Context><?xml version='1.0' encoding='utf-8'?>
<Context>
<Environment name="LIBERATOR.DOMAIN" value="caplin.com" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.PRIMARY.ADDRESS" value="localhost" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.PRIMARY.PORT" value="18080" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.PRIMARY.HTTPS.PORT" value="18081" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.SECONDARY.ADDRESS" value="localhost" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.SECONDARY.PORT" value="58080" type="java.lang.String" override="false" />
<Environment name="LIBERATOR.SECONDARY.HTTPS.PORT" value="58081" type="java.lang.String" override="false" />
<Environment name="CAPLIN.DEV.MODE" value="false" type="java.lang.String" override="false" />
</Context>Equations and formulas
Both AsciiMath and LaTeX-math syntax are supported.
Equations are rendered in the browser using the MathJAX JavaScript library.
The AsciiMath equation for the square root of 4, \$sqrt(4) = 2\$, rendered inline.
The LaTeX math equation for the square root of 4, \(\sqrt[]{4} = 2\), rendered inline.
PlantUML diagrams
The Caplin website supports PlantUML notation for describing UML diagrams.


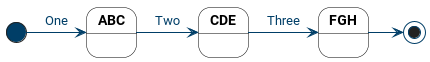
State diagrams:


Class diagram:
Salt diagram:
Supported skinparam options:

Asciinema
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consequat tristique finibus. Sed arcu risus, euismod ac urna nec, aliquet scelerisque ex. Morbi porttitor egestas justo, at tempor turpis vehicula
Asciidoctor attributes
Asciidoctor attributes available to pages in this build.
:allow-uri-read:
:appendix-caption: Appendix
:appendix-refsig: Appendix
:asciidoctor:
:asciidoctor-version: 2.0.20
:attribute-missing: skip
:attribute-undefined: drop-line
:audience: external
:audience-external:
:authorcount: 0
:autofit-option:
:backend: html5
:backend-html5:
:backend-html5-doctype-article:
:basebackend: html
:basebackend-html:
:basebackend-html-doctype-article:
:builder: jekyll
:builder-jekyll:
:caution-caption: Caution
:chapter-refsig: Chapter
:diagram-svg-type: inline
:docdate: 2024-04-19
:docdatetime: 2024-04-19 11:26:30 UTC
:docdir: /builds/documentation/developer-website/assets
:docfile: /builds/documentation/developer-website/assets/css-test-adoc.adoc
:docname: css-test-adoc
:doctime: 11:26:30 UTC
:doctitle: AsciiDoc Test
:doctype: article
:doctype-article:
:docyear: 2024
:embedded:
:env: site
:env-site:
:example-caption: Example
:example-number: 1
:filetype: html
:filetype-html:
:htmlsyntax: html
:icons: font
:iconsdir: ./images/icons
:iconset: fa
:idprefix:
:idseparator: -
:imagesdir: ../images
:imagesoutdir: /builds/documentation/developer-website/_site/images
:important-caption: Important
:jekyll-version: 4.3.3
:last-update-label: Last updated
:linkattrs:
:localdate: 2024-04-19
:localdatetime: 2024-04-19 11:25:49 UTC
:localtime: 11:25:49 UTC
:localyear: 2024
:max-include-depth: 64
:note-caption: Note
:notitle:
:outdir: /builds/documentation/developer-website/_site/assets
:outfile: /builds/documentation/developer-website/_site/assets/css-test-adoc.html
:outfilesuffix: .html
:outpath: /assets/css-test-adoc.html
:page-archived: true
:page-asciinema:
:page-menu: main
:part-refsig: Part
:plantuml-config: /builds/documentation/developer-website/assets/plantuml/config.plantuml
:prewrap:
:pygments-linenums-mode: table
:pygments-style: lovelace
:root: ../
:safe-mode-level: 0
:safe-mode-name: unsafe
:safe-mode-unsafe:
:sectids:
:section-refsig: Section
:site-baseurl: /developer
:site-destination: /builds/documentation/developer-website/_site
:site-gen: jekyll
:site-gen-jekyll:
:site-root: /builds/documentation/developer-website
:site-source: /builds/documentation/developer-website
:source-highlighter: rouge
:stem:
:stylesdir: assets/css
:syntrax-style-file: /builds/documentation/developer-website/assets/syntrax/syntrax.ini
:tip-caption: Tip
:toc:
:toc-placement: preamble
:toc-position: content
:toc-title: Contents:
:toclevels: 1
:untitled-label: Untitled
:user-home: /root
:version-label: Version
:warning-caption: WarningConditional content
This paragraph is for the external site.
See also:
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit.