BladeRunner and Caplin Trader 3
BladeRunner is a framework for building large-scale HTML5 applications in a modular fashion using blades. Caplin Trader 3 is a development suite for creating financial trading applications. It is built on top of BladeRunner and adds libraries specifically for trading functionality, for example grids, a trading API and layout manager.
BladeRunner was originally developed in-house as part of Caplin Trader 3, but the concepts proved to be applicable to any kind of large-scale HTML5 application. Since Caplin Trader 3 was released we have split the two products apart, removed all traces of the financial domain from BladeRunner, and released it as an open source project, BladeRunnerJS.
In these tutorials we will be using Caplin Trader 3, so that you have all of the financial trading libraries and components available to you in addition to the generic functionality provided by BladeRunner.
Objectives
In this tutorial you are going to:
-
Install Caplin Trader 3 and understand the differences between it and BladeRunner
-
Import a motif (a sample BladeRunner/Caplin Trader app) and run it
-
Understand the structure of BladeRunner/Caplin Trader 3
-
Understand how a BladeRunner/Caplin Trader 3 app is structured
-
Explore a workbench, which is a space for developing components in a standalone environment
Install and Run Caplin Trader 3
The same procedure is used to install BladeRunner and Caplin Trader 3. The difference between these two products is the additional range of libraries that are available in Caplin Trader 3.
If you had installed BladeRunner you would be able to create new HTML5 web applications or import motifs that are built on the core libraries available in BladeRunner. These libraries include:
-
Base library (object oriented JavaScript, Internationalisation, Logging, Event Hub, etc.)
-
Presenter (an MVVM framework for creating UI components)
-
Verifier (a framework for creating and running unit and BDD-style acceptance tests)
Since you installed Caplin Trader 3 instead, you will be able to create all the things that are possible with BladeRunner, and make use of additional libraries that facilitate the creation of trading components in a trading web-app. The additional libraries include:
-
Grids and Renderers (polished grids for displaying real-time financial data)
-
Webcentric (layout manager to display all your components on screen)
-
Trading (API for creating trades and communicating trade messages with a trade server)
-
Permissioning (API for retrieving user permissions from the server)
Follow this set of steps to get started with Caplin Trader 3:
-
Download Caplin Trader 3 and extract to the required location.
-
Using the command line, navigate to the
sdkdirectory. Note that unlike the back end tutorials you don’t need to use Cygwin for any Caplin Trader tasks, just the standard Windows command prompt. -
Run
bladerunner start. This will start a jetty server hosting your Caplin Trader 3 development environment. -
Use your browser to navigate to http://localhost:7070. By default, this will redirect to the Caplin Trader 3 dashboard where you can access API documentation, Live Examples and tutorials:
Import a Motif
A motif is a canned application incorporating a set of functionality and components that can be obtained as a whole and imported into the BladeRunner server as a starting point, or to be customised. Motifs consist of a number of bladesets and blades.
Download SampleMotif.zip. This motif contains two bladesets having one blade each.
-
Use the dashboard to import the ZIP file (
SampleMotif.zip). Then provide an Application name (say, “SampleApp”) and application namespace (say,“mycompany”). -
Open the application via the dashboard.
-
Click the “
Launch App” icon in the top right corner of the screen. You will see a tile on screen. -
You can also try running the bladesets' and blades' tests and opening the workbenches via the dashboard.
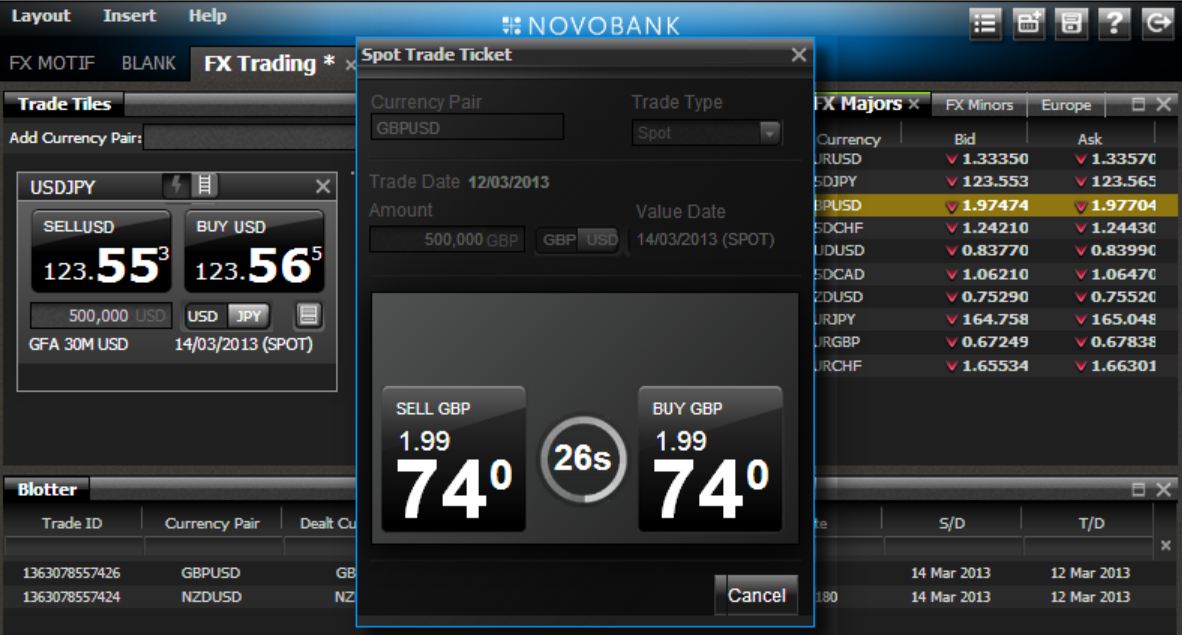
This example is a very simple trading application consisting of only one tile. The image below shows a typical trading application that consists of many components like trade tiles, trade tickets and grids:

BladeRunner/Caplin Trader 3 Structure
Create a new general project in Eclipse (or your preferred IDE) for your Caplin Trader installation and set the location to wherever you unzipped Caplin Trader.
| If you are using Eclipse, you will find it useful to install the Eclipse Web Developer Tools and JavaScript Development Tools plugins, so that from this point on you get syntax highlighting and basic auto-complete for JavaScript and HTML files. |
Follow the steps below:
-
In Eclipse, click "Help → Install New Software…".
-
In the "Work with" drop-down menu, select the site named for your version of Eclipse, for example "Kepler - http://download.eclipse.org/releases/kepler".
-
Expand "Web, XML, Java EE and OSGi Enterprise Development".
-
Find and check the two plugins mentioned above.
-
Click Next and follow the installation through to the end. You will have to restart Eclipse.
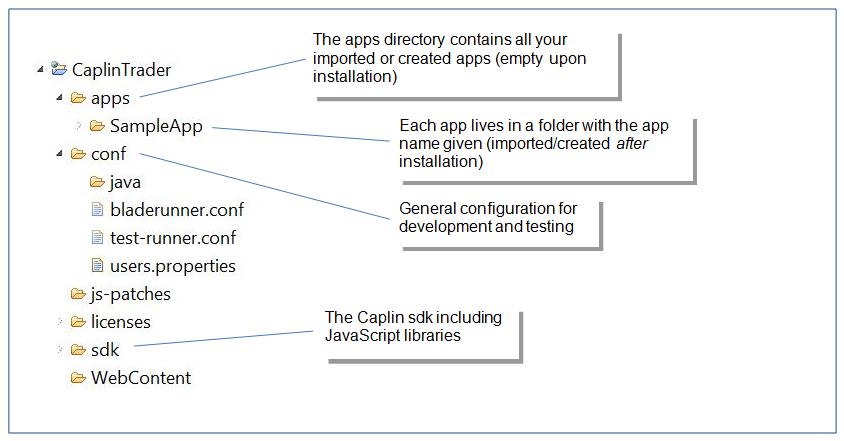
After creating the project In Eclipse, or your favoured IDE, you should see the following BladeRunner/Caplin Trader 3 structure:

Application Structure
A BladeRunner or Caplin Trader 3 application consists of a number of bladesets, which in turn consist of a number of blades. Code and resources for the application can be found at the application, bladeset and blade levels.
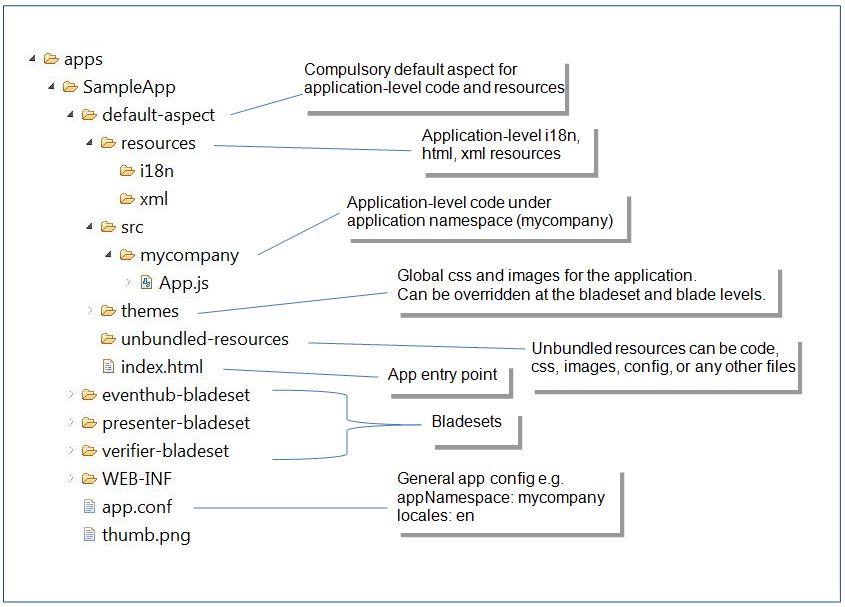
App Structure
The following diagram highlights the main resources and code located at the app-level. The app nests any number of bladesets inside it.

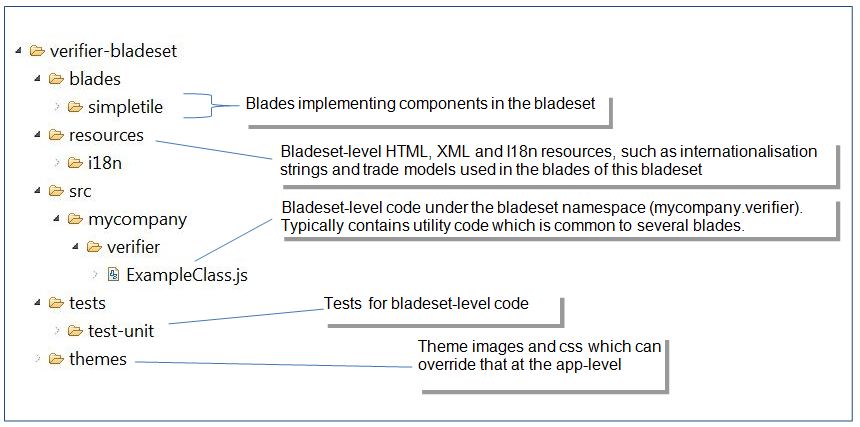
Bladeset Structure
The following diagram highlights the main resources and code located at bladeset level. A bladeset typically contains a number of related blades; for example, an FX bladeset contains an FX tile blade, an FX ticket blade, and so on. Therefore, the bladeset would contain code for making FX trades and resources, such as common FX trade models; or localised FX terms that are used by several of the nested blades.

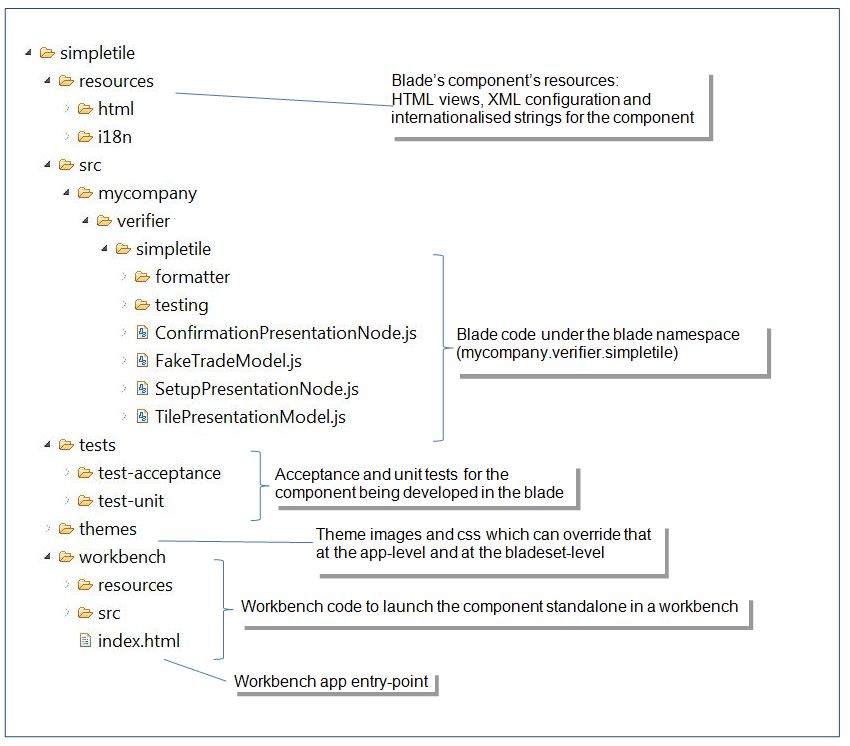
Blade Structure
Components are developed inside blades in such a way that all the components' functionality is encapsulated within the blade. The following diagram highlights the main resources and code located at blade level.

Workbenches
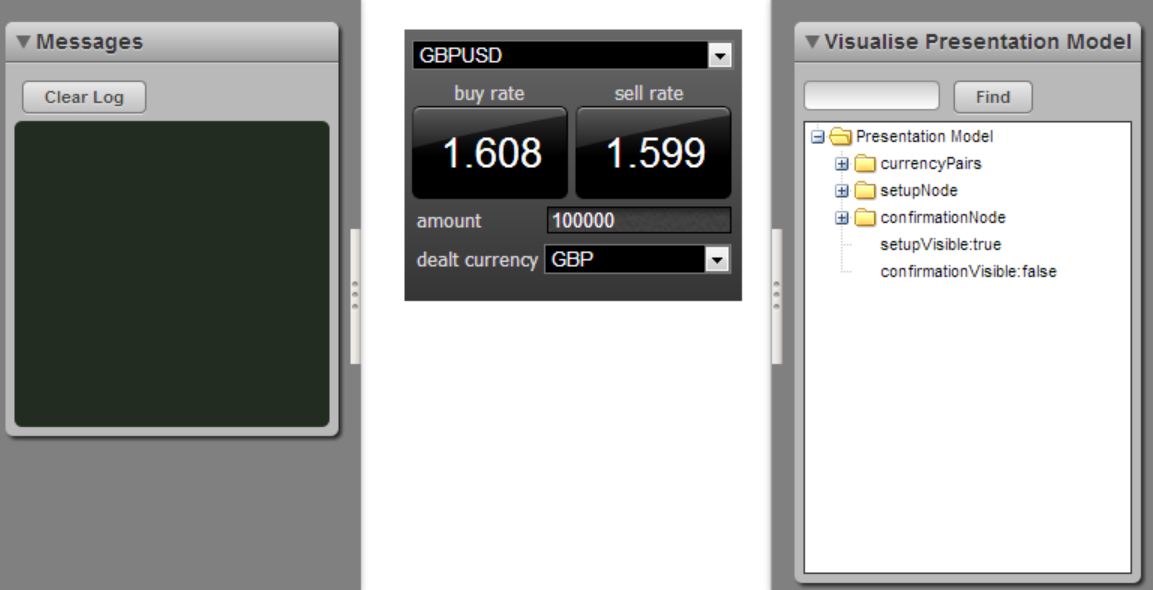
Any component developed with BladeRunner can be showcased and tested in a standalone environment called a workbench. To see the workbench of one of the blades in the motif we have just imported, click Run in workbench:

The workbench, being a testing environment, contains no connection to the server. Instead, libraries, such as those for trading and pricing, include workbench widgets that can be connected to stubs to simulate communication with the server.
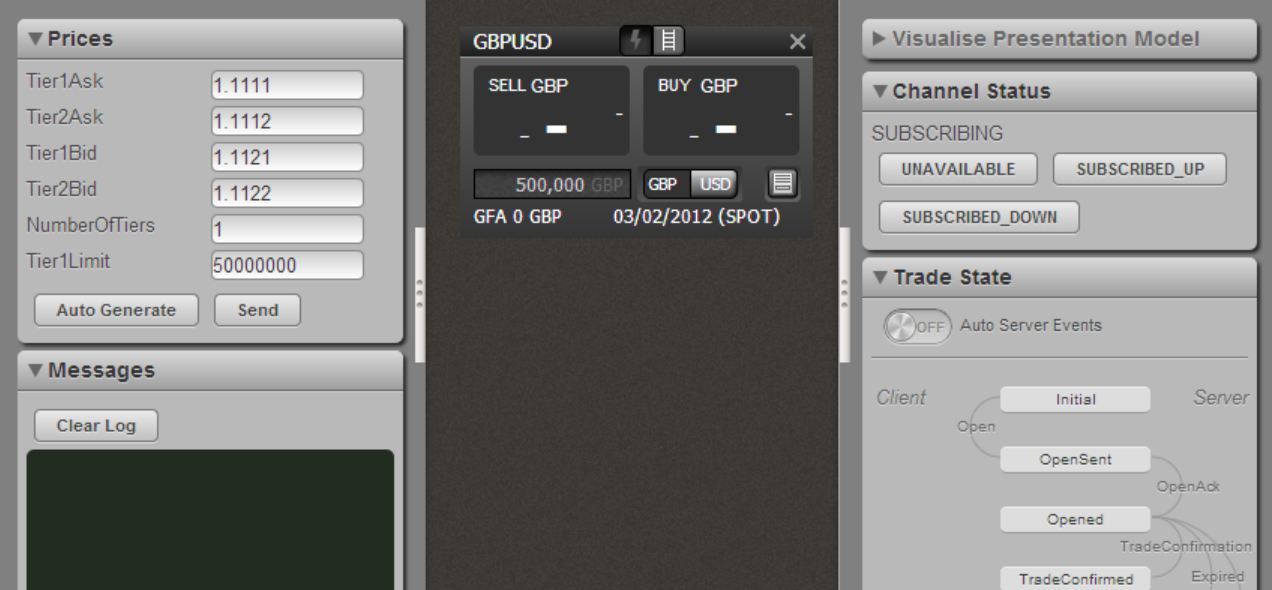
The following image shows a more complete trade tile workbench that contains a widget for sending price updates, toggling trading availability on the server and for following the trade states and simulating server-sent trade events such as TradeConfirmation. This allows you to see the behaviour of the tile component in a completely standalone environment.

We are not going to use the SampleApp for the rest of the training course, so after you have finished looking around you can safely delete it. This will help avoid confusion later on when we import different apps with similarly named files.
Review
Having completed the tutorial, you should now be able to install BladeRunner or Caplin Trader 3 and have a clear understanding of how to structure an HTML 5 or trading application by breaking it down into a set of bladesets and component blades. You should also be aware that you can develop a new component within a blade using a workbench and utility widgets before integrating the component into the application.
More information can be found on the website.